Audacieux, lumineux, vibrant, et réconfortant sont les mots employés pour décrire le jaune Minion. Il s’agit de la dernière couleur ajoutée par l’Institut des couleurs Pantone à la Pantone Color Library. Dans une déclaration à la presse, Leatrice Eiseman la directrice exécutive de l’Institut, décrit le jaune Minion comme « la couleur de l’espoir, de la joie et de l’optimisme. » Bien que cela paraisse exagéré d’attribuer une telle effusion d’éloges à une couleur. Des efforts de recherche soutenus ont montré que la manière dont les couleurs parviennent à créer un impact émotionnel profond et durable n’est pas un gimmick ou une simple astuce.
En effet, l’Intitut des couleurs Pantone, une autorité globale dans la standardisation des couleurs, publie des rapports annuels sur dernières tendances en matière de couleurs. Il examine comment des couleurs différentes provoquent des réponses émotionnelles différentes. Ajouté au mois d’avril cette année, le jaune Minion reflète ce que les designers graphiques et les web designers ont décrits. C’est à dire comme un mouvement vers des couleurs plus lumineuses et audacieuses. Développer par l’Institut, Illumination Entertainment et Pharell Williams, cette couleur a été créé pour satisfaire. Notamment « le désir des consommateurs d’inviter des couleurs plus dynamiques et énergisantes dans leurs vies. »

Pantone Minion Yellow
Actuellement, alors que des couleurs plus “vibrantes” et “énergisantes” deviennent en vogue à travers tous les medias digitaux,. Quelles sont celles qui vont prendre les devants ? Par exemple, quelles couleurs vont prendre la tête à tous les niveaux. Et quelles sont celles qui seront associées à des industries spécifiques ? Notamment, comment les marques peuvent-elles utiliser ces couleurs sur des plateformes digitales pour mieux communiquer leurs valeurs propres ?
Regardons ces couleurs vibrantes que nous avons aimé voir en ligne toute cette année. Et comment elles ont travaillé en faveur de différentes marques.
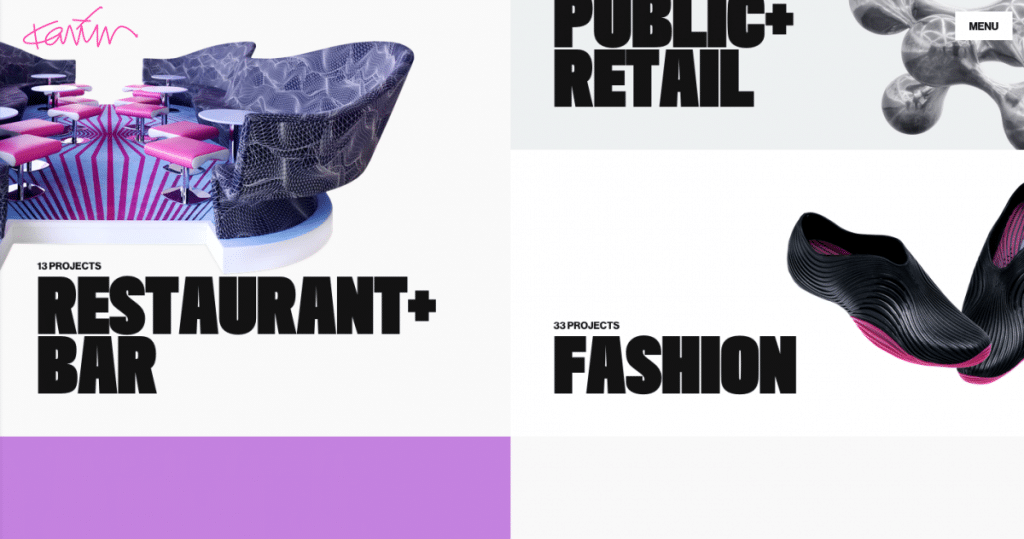
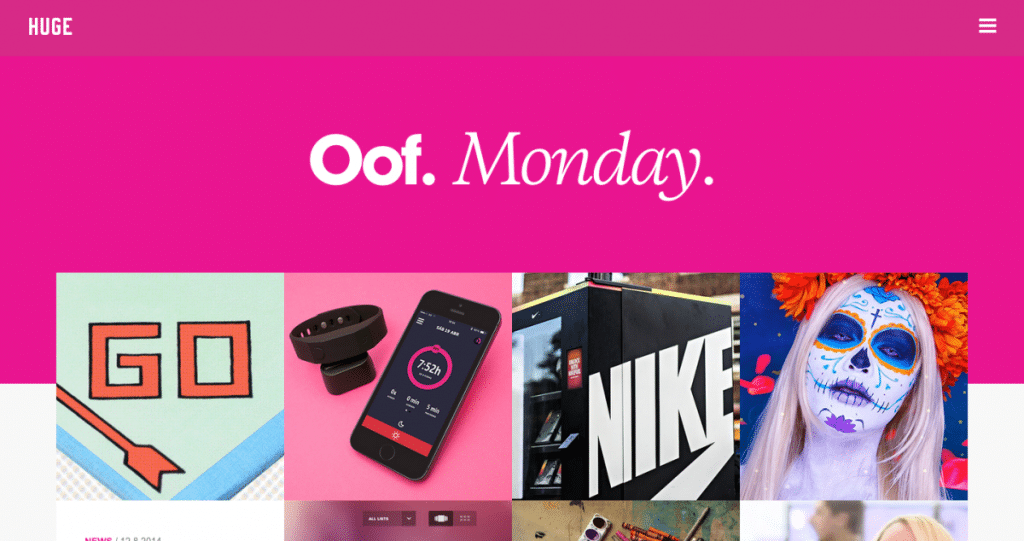
Impudent Pink (EC3A8C) – Karim Rashid, HUGE Inc., do bem maquina

Pantone Pink
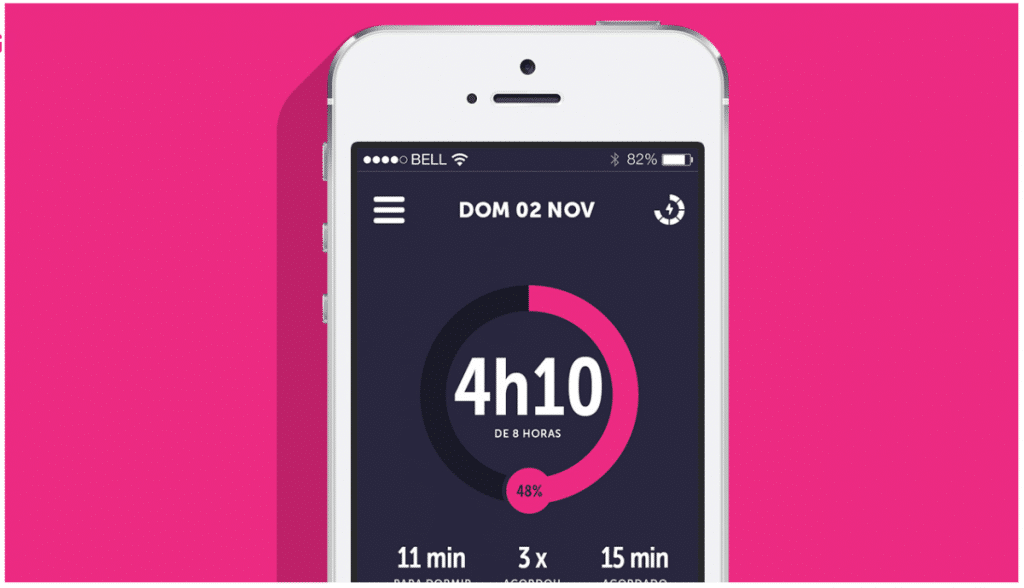
Ce rose (et d’autres dans les mêmes tons) a fait son chemin jusque dans les logos et les sites web de beaucoup d’entreprises différentes. Entreprises qui cherchaient à associer leur marque avec un flair atypique et original. La teinte éclatante domine une page, elle est donc souvent associée à un noir discret, du blanc, et/ou du gris. Quelques marques parmi les plus audacieuses ont aussi associé la couleur avec d’autres teintes brillantes comme des bleus. Mais aussi des verts ou des oranges, comme on peut le voir sur le site web de la légende du design de marque, Karim Rashid.
Pour des marques comme celle de Karim Rashid qui construisent leur réputation sur ce mélange de panache. Mais aussi d’audace et d’impertinence, une association de couleurs éclatantes est appropriée. Cependant, pour des marques souhaitant répondre à des besoins consommateurs plus traditionnels ou à des clients plus conservateurs, inclure deux couleurs extrêmement fortes et éclatantes ou plus, serait un peu trop osé.

Pantone_Pink

Pantone_Pink2

Pantone_Pink3
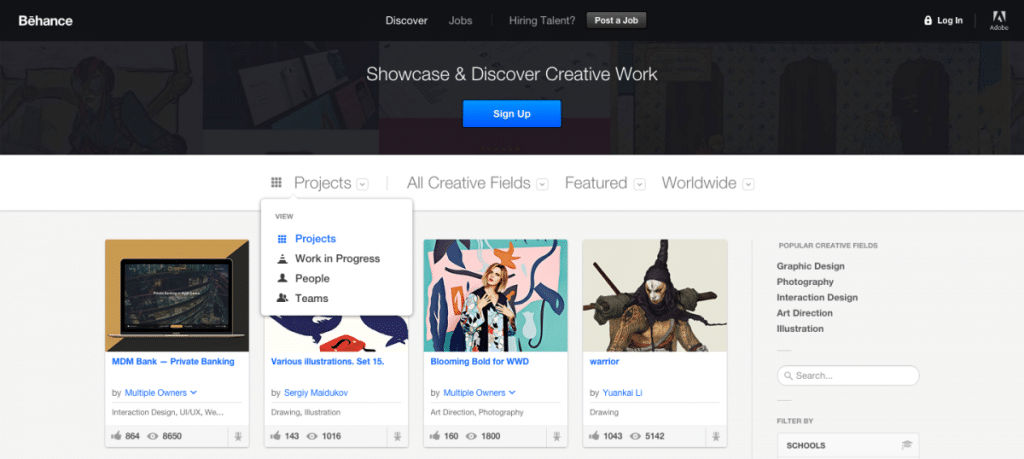
Brazen Blue (1267E9) – Google, BlueBite, Adobe’s Behance

Pantone_Blue
Imprimée, cette couleur ne sortirai pas tout à fait bien – elle serait modeste, sombre et lourde. Sur le web, cependant, cette couleur est vibrante, attire l’attention, et parviens à encore connoter une fiabilité typiquement associée aux bleus. Brazen Blue apporte la créativité électrique du rose mentionné précédemment sans toute sa flamboyance, en faisant donc un bon choix pour les marques d’ingénierie créative comme Google, Behance d’Adobe et la startup montante, BlueBite. Un appel à la prudence – ce bleu est fort et éclatant et peut dominer une page. Pour maximiser son impact sans affecter la lisibilité, les designers utilisent souvent ce bleu en petites quantités sur un fond neutre noir, blanc, et/ou gris.

Pantone_Blue1

Pantone_Blue2

Pantone_Blue3
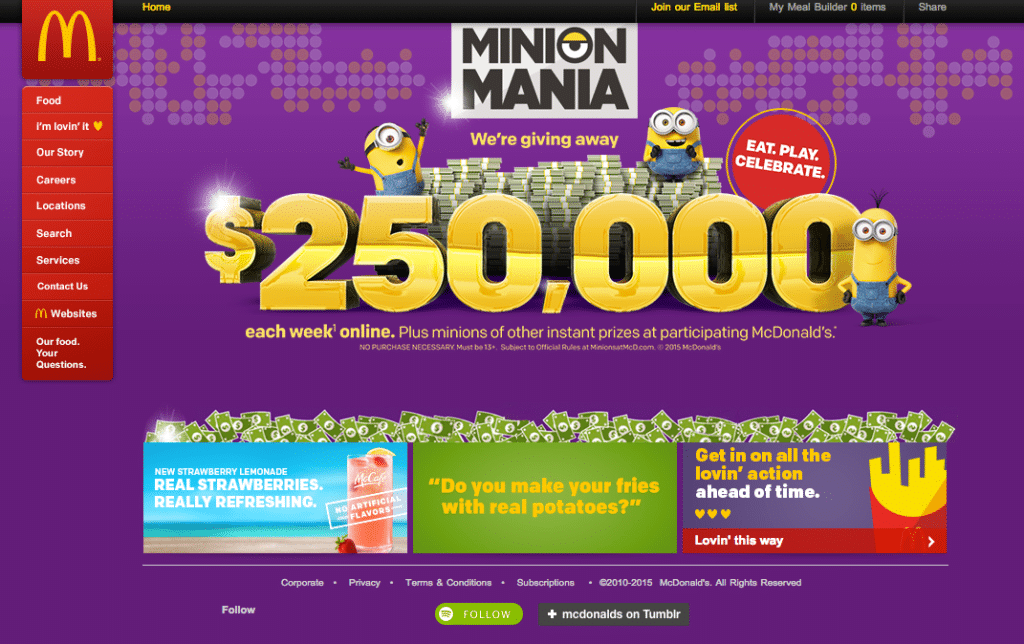
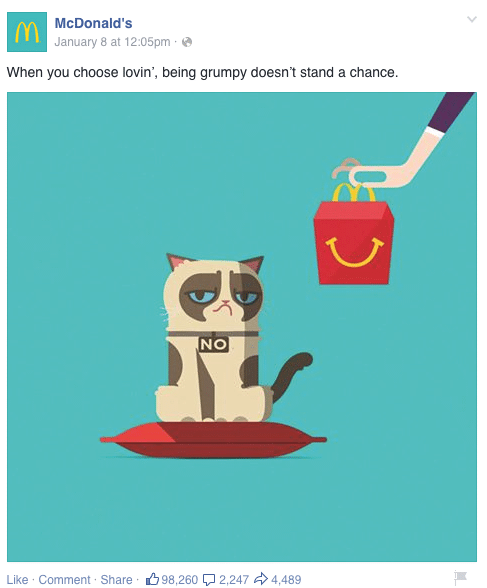
Soft Red (D32232) – McDonald’s, Google

Pantone_Red
Dans le cadre d’un effort massif de rebranding qui a commencé à la fin de l’année dernière, la compagnie a abandonné son rouge criant (FD0A2A) et a choisi ce rouge plus doux, notamment de part le design de marque. Malgré tout, ce changement est clairement pour le mieux. La couleur précedente est un vestige des « temps anciens » du design de marque digital, quand les marques ne s’écartaient pas des palettes de 16 couleurs installées sur les premiers PC d’Apple et de Microsoft. Le rouge plus doux est plus accueillant que l’original, mais sans sacrifier l’énergie et l’impact du rouge plus éclatant. Un choix idéal pour les designers qui cherchent un rouge dans cette l’ère digitale.

Pantone_Red_McDonalds
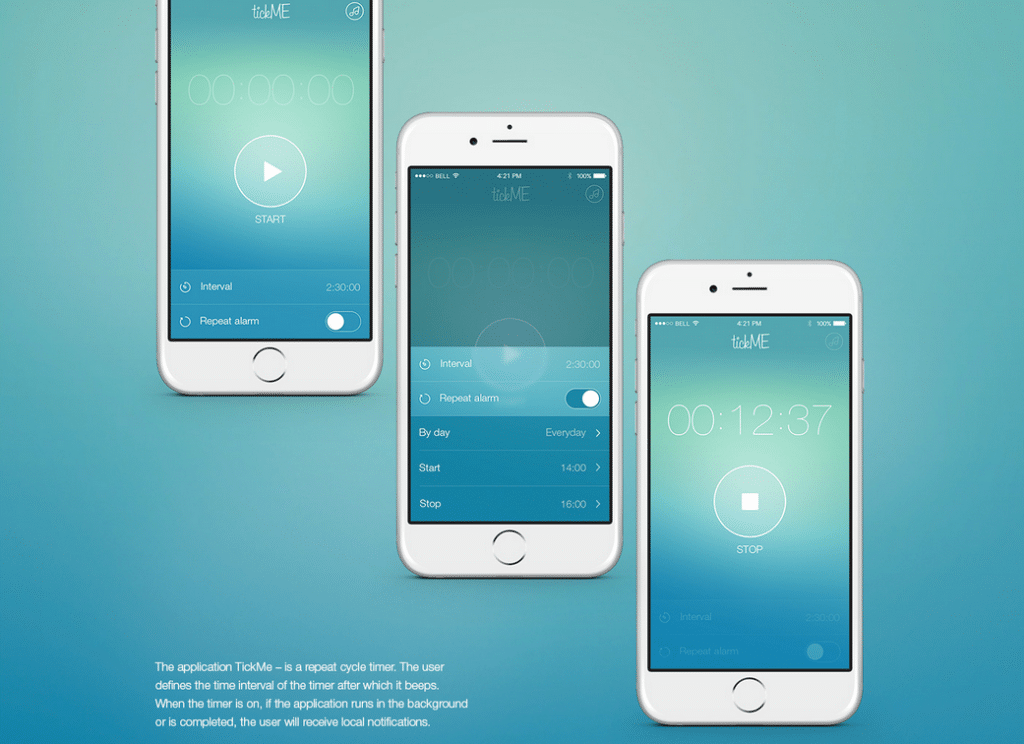
Swimming Cyan (50B9BC)

Pantone_Cyan
Cette couleur semble être partout sur le web, de la mise en page de sites web aux derniers posts Instagram de McDonald. Notamment cette couleur en particulier, une teinte de cyan, est estivale et légère. Avec une valeur rouge de 80, une valeur verte de 185, et une valeur bleue de 185, cette couleur a un pourcentage de rouge considérable pour maitriser et tempérer sa teinte froide. Malgré tout, cette couleur est suffisamment fraiche pour exsuder un certain degré de sophistication lorsqu’elle s’oppose à des tons de gris foncé ou d’argent pale. Cette couleur est extrêmement adaptable et flexible, en faisant l’un des échantillons de cyan les plus populaire sur le web.

Pantone_Cyan_McDonalds

Pantone_Cyan2
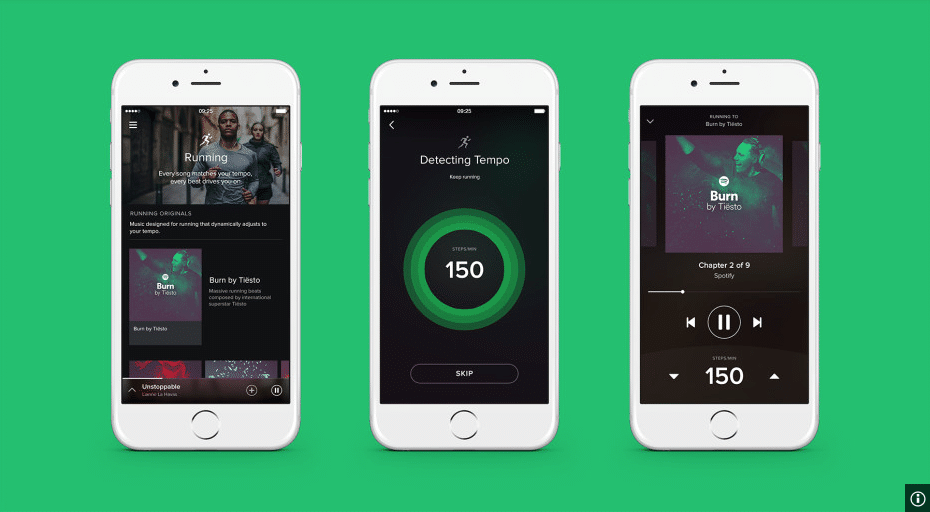
Leafy Green (26be70) – Spotify

Pantone_Green
Les verts feuilles suggèrent le naturel dans le monde digital. Ce vert en particulier n’apporte pas seulement le naturel, mais possède également un élément « fun ». Il est clair et positif, mais suffisamment foncé pour ramener les éléments visuels d’une page web à la réalité, les enraciner, notamment de par le design de marque. Présent dans le logo récemment actualisé de Spotify, ce vert possède une charmante fantaisie qui est énergisante et excitante. Cette couleur est particulièrement vive (et plus attirante) contre un fond blanc – notamment un fond noir attire l’attention à sa nuance de noir et la rend terne et fade.

Pantone_Green1
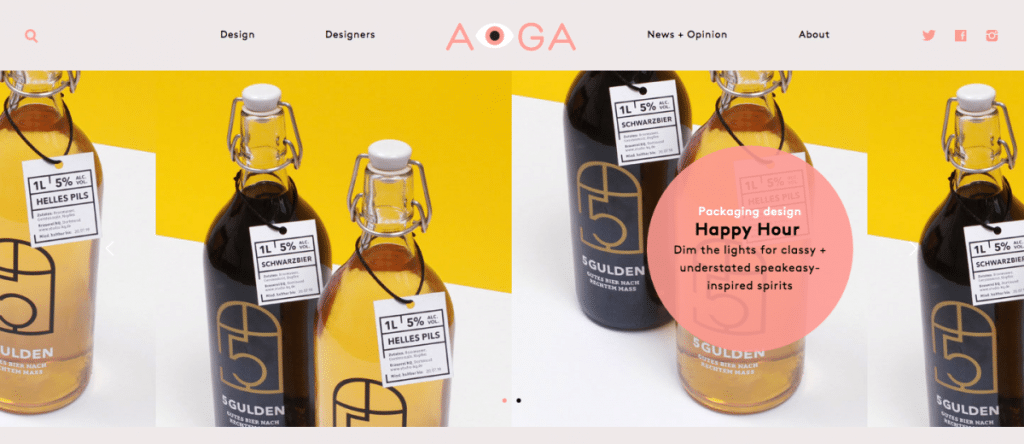
Bespoke Beige (EFEAEA) – AIGA

Pantone_Beige
Bien qu’elle ne soit pas “énergisante” de la même manière que le rose et le bleu éclatants, cette couleur a une vivacité et une netteté qui la rend unique sur une palette neutre, notamment de par le design de marque. La couleur beige pale fait ressortir l’élégance du noir et du blanc. Mais avec une légère saturation qui offre un rebondissement enjoué et ludique. Cette couleur est privilégiée par les marques qui s’aventurent et explorent les côtés plus joviaux des mondes de l’art. Mais aussi du luxe, et la couleur entre dans l’univers esthétique de la sous-culture « hipster ».
Sur le blog AIGA Eye on Design, cette couleur s’associe à des graphiques couleurs saumon et une police aplatie, sans serif curvilénéaire. Augmentant encore l’impression « d’élégance enjouée ». Contrairement aux couleurs neutres couramment utilisées (les noirs, blancs et gris). Le beige pale offre la combinaison versatile d’une apparence douce et d’une connotation élégante, artistique. Notamment en faisant une teinte de premier choix pour les web designers d’aujourd’hui.

Pantone_Beige1